Vivus

使用 Vivus 创建令人惊叹的动画 SVG 绘图。这个轻量级的 JavaScript 库允许您通过模拟绘制过程来制作 SVG 的动画,为您的图形添加独特的触感。
https://maxwellito.github.io/vivus
Swiper

Swiper 是一款免费且功能强大的工具,用于制作触摸滑块和轮播。它提供平滑的过渡并在不同的屏幕尺寸上运行良好,非常适合适合移动设备的项目。
https://swiperjs.com
Day.js

Day.js 是一个简单快速的库,非常适合需要处理日期而不使用太多空间或减慢速度的项目。
https://day.js.org
Tippy.js

一个轻量级、可扩展的库,用于创建美观、高度可定制的工具提示、弹出框、下拉列表等。
https://atomiks.github.io/tippyjs
Lottie by Airbnb

它可用于将高质量动画集成到 Web 应用程序中。
https://lottiefiles.com/free-animations/airbnb
Animate.css

您可以使用 Animate.css 快速将预先设计的动画添加到您的 Web 元素中。
https://animate.style
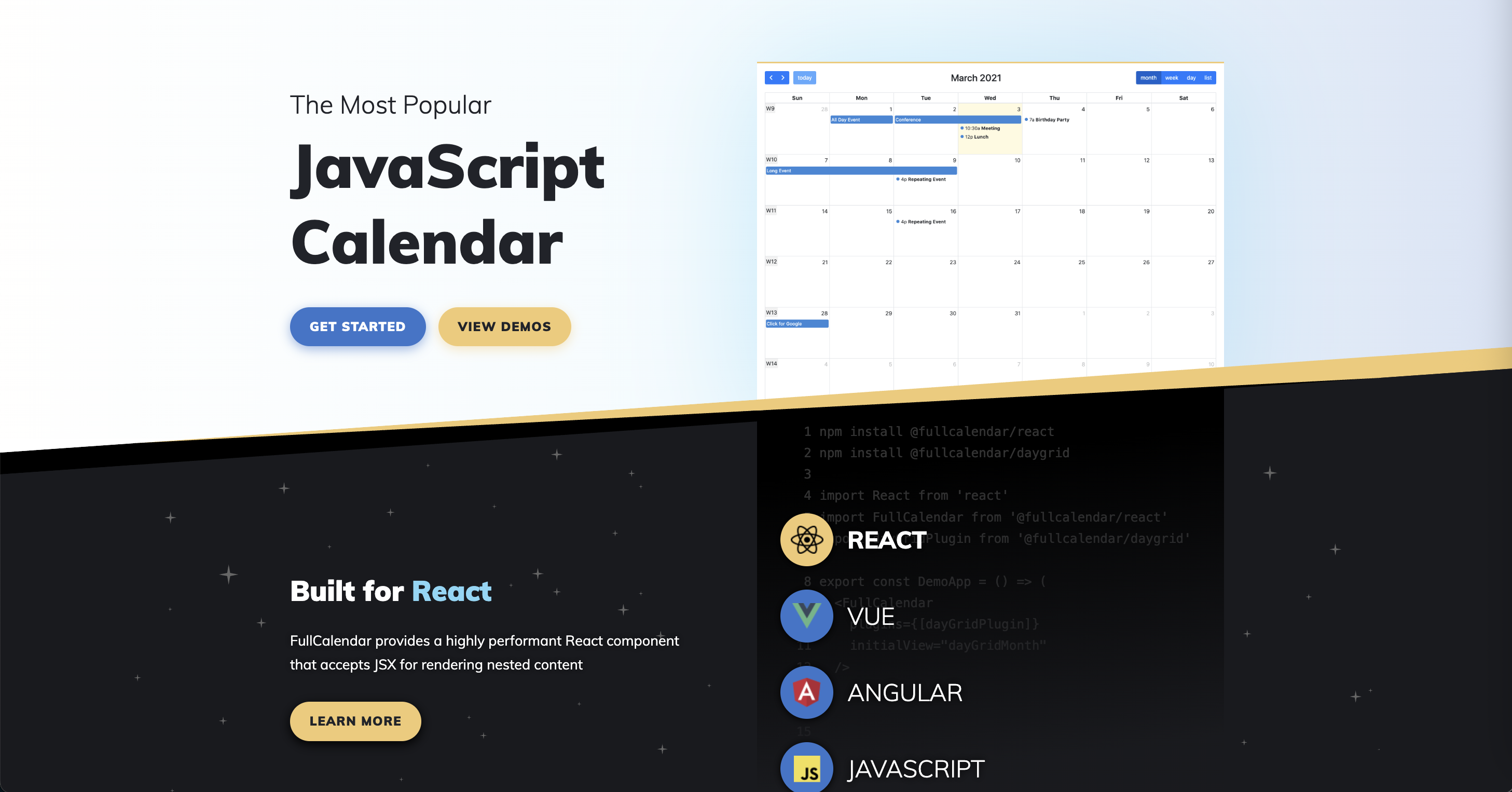
FullCalendar

FullCalendar 提供直观、功能齐全的日历界面,具有可自定义的事件管理、拖放和时间线视图。
https://fullcalendar.io
Floating UI

使用浮动 UI 轻松管理复杂的 UI 组件,例如工具提示、下拉列表和弹出窗口。
https://floating-ui.com
SortableJS

使用 SortableJS 轻松启用列表的拖放排序。它的灵活性使其成为构建交互式 UI(如看板)的理想选择。
https://sortablejs.github.io/Sortable
SweetAlert2

SweetAlert2 提供响应迅速、完全可定制的警报框,可无缝集成到您的项目中。
https://sweetalert2.github.io
Chart.js

Chart.js 可以轻松创建各种图表类型,包括折线图、条形图、雷达图和圆环图,所有这些都只需最少的配置。
https://www.chartjs.org
AOS (Animate on Scroll)

AOS 是一个轻量级且高度可定制的库,可在您滚动浏览网页时添加引人注目的动画。
https://michalsnik.github.io/aos